Việc nhúng ô Facebook Comment vào website là công cụ tuyệt vời giúp bạn tương tác với độc giả, những người đang sử dụng mạng xã hội Facebook, qua đó bạn có thêm nhiều traffic.
LỢI ÍCH KHI SỬ DỤNG FACEBOOK COMMENT TRONG WEBSITE
-
Giao diện đơn giản, thân thiên.
-
Người dùng không phải đăng nhập vì đã có sẵn tài khoản Facebook, Yahoo,...
-
Bạn không tốn công lập trình, không phải lưu trữ và quản lý các comment.
-
Nội dung bình luận được chia sẻ cho bạn bè của người bình luận.
-
Bạn có thêm một lượng lớn traffic đến từ mạng xã hội
-
...
NHỮNG HẠN CHẾ KHI DÙNG FACEBOOK COMMENT CHO WEBSITE
-
Bạn phải quản lý các comment thông qua Facebook.com.
-
Không có giá trị về SEO bởi vì ô bình luận sử dụng iframe.
-
Bị kiểm soát bởi bên thứ 3, phụ thuộc tốc độ tải của Facebook.
CÁC BƯỚC CÀI ĐẶT FACEBOOK COMMENT
Bước 1. Tạo Facebook APP
-
Truy cập https://developers.facebook.com/apps
-
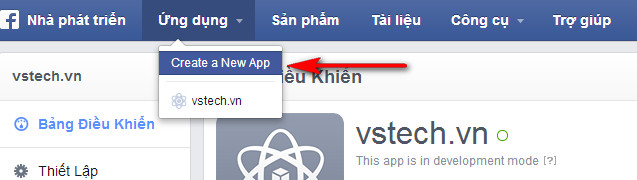
Click vào nút: + Create New App

Display Name: Tên gọi của ứng dụng
App Namespace: Địa chỉ (URL) của ứng dụng, ví dụ: http://app.facebook.com/blog-VINASTAR.jpg)
Click vào nút Tạo ứng dụng, bạn sẽ được chuyển đến cửa sổ nhập mã bảo mật
.jpg)
Nhấn gửi để tiếp tục chọn mục "Thiết lập"
.jpg)
Bạn cần chú ý:
Sẽ có một số mục cần điền trong mục thông tin cơ bản ( Basic ), phần lớn thì nó đã được điền bởi facebook nắm thông tin của bạn mà. App domains : địa chỉ web/blog mà bạn muốn đặt khung comment lên đó.ví dụ địa chỉ web bạn muốn đặt khung comment box lên là http://vinastar.net/ bạn sẽ chỉ gõ vinastar.net và bỏ đi phần http:// .. và / ở cuối địa chỉ . Đối với các subdomain hay blogspot như trang tinhyeutheky21.blogspot thì bạn chỉ điền là blogspot.com vào mục App domains thôi.
Nhưng trước tiên đừng bấm cập nhật vội => Nếu bạn bấm cập nhật ngay sẽ gặp một số lỗi như :
You have specified an App Domain but have not specified a valid integration URL....... must be derived from one of: Site URL, Mobile Site URL, Canvas URL, Secure Canvas URL, Page Tab URL orSecure Page Tab URL......
Hay lỗi App Domains: ...... is not a valid domain.
Hoặc lỗi viết thừa protocol : App Domains: http://vinastar.net/ should not contain protocol information.
Bạn sẽ tích chọn vào Nút "Thêm nền tảng" ==> Trang web
.jpg)
Tiếp theo gõ địa chỉ trang website
.jpg)
Sau khi nhấn lưu thay đổi, chúng ta mới gõ App Domain, App Domain các bạn có thể dõ nhiều Domain cũng được
II. Thêm khung Facebook Comment vào website của bạn
Bạn cần phải có quyền chỉnh sửa code website để có thể thêm khung Facebook Comment vào website của mình.
Bước 1: Tại thẻ <html> bạn thêm xmlns:fb='http://www.facebook.com/2008/fbml'. Khi đó thẻ <html> ở đầu trang web của bạn sẽ có dạng:
<html xmlns:fb='http://www.facebook.com/2008/fbml' >
Mã này cho phép các phiên bản trình duyệt cũ cũng có thể sử dụng được khung Comment của Facebook.
Bước 2: Thêm vào trước thẻ </head> của bạn đoạn code sau:
<meta property="fb:app_id" content="YOUR_APP_ID" />
Trong đó thì YOUR_APP_ID bạn thay bằng App ID/API Key của ứng dụng mà mình đã lưu ý các bạn ghi nhớ ở bước tạo APP.
Bước 3: Thêm vào ngay sau thẻ <body> đoạn code:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Trong đó, tương tự như bước trên, bạn thay YOUR_APP_ID bằng App ID/API Key của bạn vào.
Bước 4: Chèn đoạn code sau vào khu vực mà bạn muốn hiển thị khung Facebook Comment
<div class="fb-comments" data-href="YOUR_WEBPAGE_HREF" data-width="760" data-num-posts="20"></div>
Trong đó, YOUR_WEBPAGE_HREF bạn thay bằng link của trang bạn muốn hiển thị khung Facebook Comment. Nếu bạn muốn hiển thị khung comment cho từng trang khác nhau với các nội dung khác nhau, bạn có thể thay thế YOUR_WEBPAGE_HREF bằng liên kết tương ứng.
width="760" là độ rộng của khung Comment mà bạn muốn hiển thị. Chỉnh lại thông số này cho phù hợp với website của bạn
numpost ="20" là số lượng comments mà bạn muốn hiển thị. Nếu vượt quá số này sẽ được tự động thu gọn.
Save lại.Vậy là xong phần Code. Refresh lại website của bạn để thưởng thức thành quả.
III. Cài đặt thêm thông tin và Quản lý Comment
Đầu tiên bạn vào liên kết sau:
http://developers.facebook.com/tools/comments
Đây cũng sẽ là link để bạn quản lý các Comment từ website của bạn. Bạn có thể thêm ai đó vào blacklist, xóa comment, ban user...
Bước 1: Cài đặt và khai báo danh sách Moderator
.jpg)
Phần Public Comments là hiện lời bình của khách ghé thăm website của bạn. Bạn có thể xóa lời bình, chặn người dùng hay đứa họ vào danh sách đen. Phần này sẽ chỉ hiển thị các Comment đã được chấp nhận và sẽ hiển thị lên website của bạn.
Phần Moderator View sẽ hiển thị danh sách các Comment mới và cần xác minh, chưa được hiển thị trên website của bạn nếu như bạn đã đặt chế độ yêu cầu kiểm duyệt trước khi xuất bản.
Khi có ai đó bình luận trên website của bạn, tất cả người dùng là quản trị viên (Moderator) sẽ nhận được thông báo trên Notification của facebook có dạng:Abcdexyz commented on yoursiet, itlc.tnus.edu.vn
Bước 2: Nhấn chọn Settings ở phía bên phải
Trong mục Moderators: Bạn đánh dấu tên những người sẽ nằm trong nhóm quản lý nội dung Comment, những người dùng này sẽ có khả năng theo dõi comment trên website của bạn, có thể xóa bình luận hay chặn một người dùng. Những người này cũng sẽ nhận được thông báo khi có người dùng mới comment trên Website của bạn và có quyền kiểm duyệt cho phép xuất bản hay không xuất bản comment nếu bạn đã đặt chế độ yêu cầu kiểm duyệt
Nhựng mục khác các bạn tự khám phá nhé. Chỉ lưu ý thêm là ở mục Moderation Mode có 2 chế độ:
- Make every post public by default: Chế độ cho phép mọi comments đều sẽ được hiển thị ngay mà không cần xác nhận, kiểm duyệt nội dung
- Let me approve each comment before it appears: Chê độ này yêu cầu người quản trị (Moderator) phải xác nhận và cho phép hiển thị thì comment mới được xuất hiện trên website của bạn.
Nhấn Save.
.jpg)
Vậy là bạn là hoàn thành việc cài đặt công cụ Facebook Comment vào website rồi đó.
.jpg)



